Holaaaa amigos!! Seguimos con HTML5 sin descanso. Hoy continuamos con una clase bien sencillita para todos, veremos como hacer títulos, párrafos, saltos de línea, hipervínculos y hipervínculos a partir de una imagen.
PASO 1¿Quieres instalar Dreamweaver6 para poder crear tu página web?
Click aqui para guía de instalación Dreamweaver6
PASO 2 ¿Quieres conocer los primeros pasos con Dreamweaver?
Click aqui para conocer los primeros pasos
El PASO 3 Es esta misma entrada. Así que mejor no te muevas y empecemos!
Una vez hayamos abierto un nuevo documento html, lo primero que tenemos que hacer es guardarlo con el nombre de "index.html". Esto lo hacemos para poder tener acceso a nuestra página web y comprobar los resultados de nuestros cambios siempre que queramos.
Para ello abrimos un nuevo documento html desde dreamweaver y seleccionamos la pestaña Archivo... Guardar como... y lo llamamos "index.html"
De esta forma tendremos nuestro index.html guardado en nuestro ordenador y podremos revisar los cambios que vayamos haciendo en nuestra página web o código html.
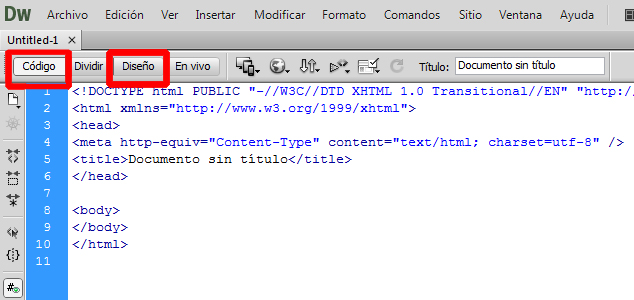
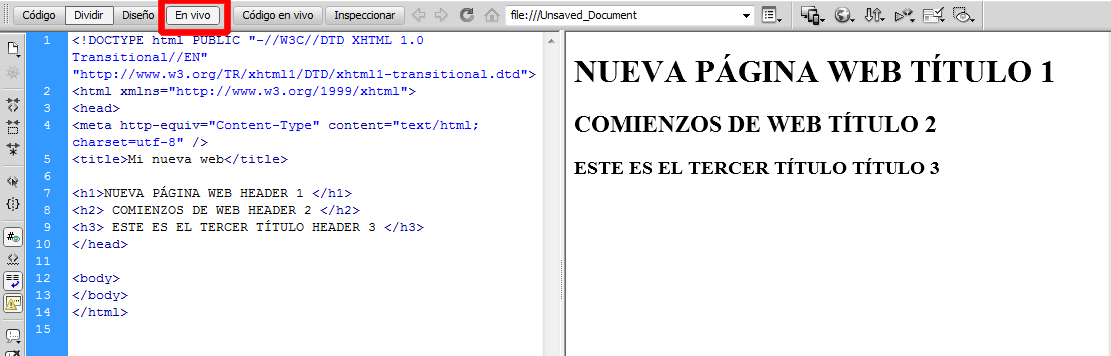
Este será nuestro código HTML5, es muy muy básico y no tiene apenas ningún
contenido. Como podeis ver le hemos añadido un título:
<title>primerospasoshtml5</title> y una cabeza de texto <h1> con el nombre de <h1> TUTORIALIES HTML5 BÁSICOS
</h1>
Si abrimos nuestro index.html para comprobar los resultados lo que veremos exactamente será el <h1> que hemos incorporado dentro del <body> y nada más. Ahora lo que haremos será añadirle un pequeño párrafo y enseñaremos a cómo hacer saltos de linea.
Si queremos añadir información, lo que tenemos que hacer es crear un párrafo con las etiquetas <p></p> dentro del body, es fácil. Para hacer saltos de línea usaremos la etiqueta <br/>. Esta etiqueta en cualquiera de nuestros textos ya que si queremos hacer un salto de línea tendremos que usarla. Como podreis observar esta etiqueta no tiene abertura como: <br> Simplemente se coloca <br/> delante o al principio de cada texto que queramos hacer un salto de linea. Ejemplo:
De esta forma si abrimos nuestro index, veremos los saltos de línea y el párrafo que hemos incoroporado a nuestro texto. Detrás de cada etiqueta <br/> Hay un salto de línea y nos permite organizar mejor el texto. Lo mostramos en la siguiente imagen:
Una vez tengamos aprendida la función de las etiquetas <p> </p> (párrafo) y <br/> (salto de línea) Podemos pasar al segundo nivel de esta entrada. La experiencia con html5 se aprende con la práctica. Ahora crearemos hipervínculos y alguna cosita más. Empecemos!
1.0 HIPERVÍNCULOS
Para empezar podemos añadir imágenes a nuestra página web con la etiqueta <img> y </img>. Pero para crear un Hipervinculo a partir de una imagen utilizamos la etiqueta <a> con su respectivo cierre </a>. Esta irá seguida de un "href" el cual tiene la función de hacer referencia a la web donde tenemos pensado direccionar. La estructura de nuestro primer hipervínculo nos quedaría así de bonita:
< a href= "direccióndelaweb"> Texto que aparecerá < /a>
Ejemplo:
Como vemos el <a href va seguido de un =. Un espacio, las comillas" para abrir la dirección web donde tenemos pensado direccionar, el cierre de comillas", el cierre de > y el texto que queramos colocar para que sea visible en el hipervinculo. Para finalizar, cerramos la </a>. Y tenemos creado nuestro primer hipervínculo. Es importante escribirlo todo bien para que no haya ningún error.
Click para acceder a google
Uppssssssssss!! ¿Alguien se fijó en el error de la imagen de arriba?
¿Desde cuando gooogle tiene tres Os?
Los errores como este son frecuentes cometerlos al principio. Hay que fijarse bien en todos los símbolos que cerramos, abrimos y que no se nos escape nada. Dreamweaver CS6 y otros programas tienen un corrector que nos avisa cuando algún código no está como debería.
1.1 ¿Como convertir una imagen en hipervínculo?
Bueno, ya sabemos hacer hipervínculos a partir de un texto, (hay que prácticar para recordar.) Ahora Lo que haremos es convertir una imagen en hipervínculo. Para ello necesitaremos una imagen y conocer la siguiente etiqueta:
<a href= "direccióndelaweb"><img border=0 src="nombredeimagen.jpg"> </a>
Es importante que la imagen esté guardada en la misma carpeta que el
documento html donde lo estás creando, si no es así, la imagen no se
verá. En el caso de que estés utilizando una imagen que esté en una carpeta
distinta (por ejemplo ‘images’) tendrás que modificar la línea de esta
forma:
<a href= "direccióndelaweb"><img border="0″ src="images/nombredeimagen.jpg"> </a>
De esta forma simple, al hacer click con el ratón sobre la imagen, automáticamente pasaremos a la página deseada. Pongamos un ejemplo con una imagen de diseño básico html5.
Como vemos con el <a href> nos dirigimos a la dirección de este blog y la imagen que utilizamos por src tiene por nombre "primerospasos.jpg"
Existen otras posibilidades a la hora de crear enlaces, por ejemplo
puedes llegar a crear un botón. Pero para ello es mejor utilizar
JavaScript, que es un sencillo lenguaje de programación gracias al cual
podemos mejorar sensiblemente el aspecto de nuestras páginas.
 Hoy seguimos aprendiendo de HTML básico, en esta vamos a hacer referencia a las Listas y Enumeraciones que podemos hacer con HTML. Esta será una entrada sencilla, rápida, básica y fácil de aplicar para todos los que estén empezando con este curso. Como en las entradas anteriores, primero os coloco los enlaces de manera que si aún no sabes de HTML o no has instalado Dreamweaver tengas acceso a hacerlo desde ya mismo.
Hoy seguimos aprendiendo de HTML básico, en esta vamos a hacer referencia a las Listas y Enumeraciones que podemos hacer con HTML. Esta será una entrada sencilla, rápida, básica y fácil de aplicar para todos los que estén empezando con este curso. Como en las entradas anteriores, primero os coloco los enlaces de manera que si aún no sabes de HTML o no has instalado Dreamweaver tengas acceso a hacerlo desde ya mismo.