 Hola de nuevo !!! Hoy empezaremos a aprender cosas para la creación de nuestra primera página web, como ya os dije no soy ningún experto en la creación de páginas web pero aprenderé junto a vosotros para que dentro de un tiempo podamos disfrutar del trabajo bien hecho :)Primero... y antes que todo para crear nuestra primera web. ¿Tienes instalado Dreamweaver CS6? Si no lo tienes instalado no podrás avanzar conmigo (tendrás que ir a la entrada anterior), ya que en este tutorial estamos dando unos pasos a seguir desde el comienzo de los comienzos para crear una web. Pero no te preocupes, Si no lo tienes aún instalado hace un par de días implementé en este blog una guía para descargar e instalar Dreamweaver, puedes revisarla haciendo click aqui. Es una guía sencilla y práctica para la instalación del programa para crear nuestra web así que no tendrás ningún tipo de problema con la instalación, empecemos!Ejecutamos Dreamweaver y creamos un nuevo documento HTML.
Hola de nuevo !!! Hoy empezaremos a aprender cosas para la creación de nuestra primera página web, como ya os dije no soy ningún experto en la creación de páginas web pero aprenderé junto a vosotros para que dentro de un tiempo podamos disfrutar del trabajo bien hecho :)Primero... y antes que todo para crear nuestra primera web. ¿Tienes instalado Dreamweaver CS6? Si no lo tienes instalado no podrás avanzar conmigo (tendrás que ir a la entrada anterior), ya que en este tutorial estamos dando unos pasos a seguir desde el comienzo de los comienzos para crear una web. Pero no te preocupes, Si no lo tienes aún instalado hace un par de días implementé en este blog una guía para descargar e instalar Dreamweaver, puedes revisarla haciendo click aqui. Es una guía sencilla y práctica para la instalación del programa para crear nuestra web así que no tendrás ningún tipo de problema con la instalación, empecemos!Ejecutamos Dreamweaver y creamos un nuevo documento HTML.Una vez hayamos creado nuestro nuevo documento HTML, estaremos en nuestro lugar de trabajo. Concretamente nosotros trabajaremos en la sección de Código (es donde colocaremos todas las etiquetas y información para crear la página web) Y en la sección de Diseño es donde podremos ver los resultados de nuestra web. Como no sabemos aún apenas nada de etiquetas y de creación de web, vamos a empezar por un poco de teoría práctica, empezaremos a conocer algunas etiquetas y a utilizarlas para que luego nuestro trabajo a la hora de crear nuestra web se nos haga más fácil.Nuestro lugar de Trabajo.
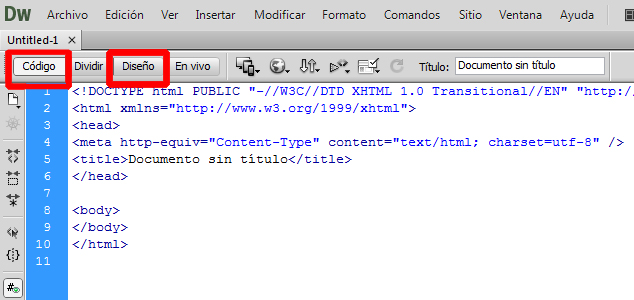
Foto de lugar de trabajo, código y diseño:

Las etiquetas más comunes són las siguientes:
<header><footer><nav><aside><article>Notar que para que una etiqueta complete su función, casi siempre habrá que cerrarla con una barra:<header> </header> Es algo así como el encabezado de la web. <article> </article> Articulo y información de la web.<aside> </aside> A un lado de la web, esta etiqueta sirve para crear una sección a un lado.<footer> </footer> Pié de página, el footer finaliza nuestra web.
Encabezamientos y titulo:
Empezaremos por lo más básico: El <title> y <header> poco a poco iremos mejorando nuestros modelos pero en principio vamos a aprender cosas básicas.El <title> será el título de nuestra página web, puedes poner el nombre que tu quieras y deberás cerrar la etiqueta tal como así:<title>Mi nueva web</title>El <header> será el encabezado en forma de texto y aparecerá en grande en la parte superior de nuestra web, hay varias formas de <header> pero en esta entrada solamente veremos tres básicas:
<h1> <h2> <h3> </h1> </h2> </h3>
<h1>NUEVA PÁGINA WEB HEADER 1 </h1>
<h2> COMIENZOS DE WEB HEADER 2 </h2>
<h3> ESTE ES EL TERCER TÍTULO HEADER 3 </h3>
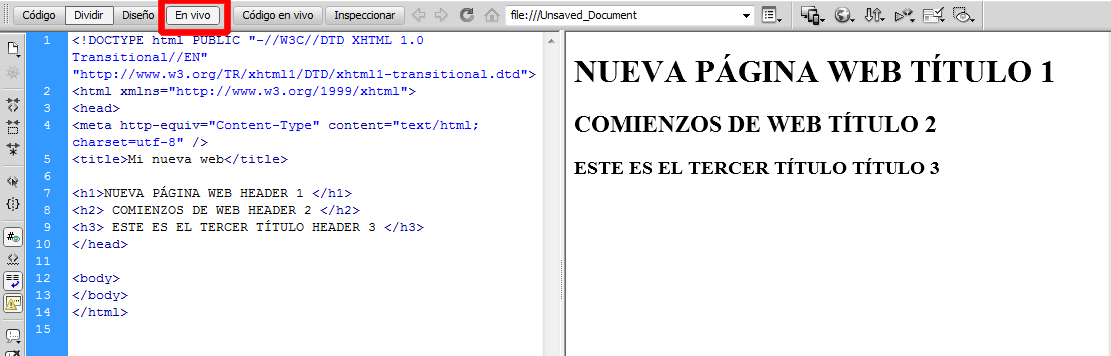
Os pongo una imagen para que veáis a lo que me refiero y donde deben colocarse las etiquetas:

Si seleccionais el botón "Dividir" y "En vivo" podremos ver cada cambio que realizamos en nuestra web al instante. Los cambios aparecen a la derecha "en vivo". Los <header> que he colocado en los puntos 7, 8 y 9 son tres tipos de <header> distintos siendo el h1 el más grande y el h3 el mas pequeño. Nosotros nos vamos a quedar sólamente con el <h1> así que los demás los borraremos.
Nota: El título <title> debe ir entre <head> y </head> sino los cambios no se realizarán.
Pues bien, una vez visto lo más básico del encabezado, vamos a repasar un poco el texto también de forma sencilla y fácil de entender para todos. Próximamente empezaremos a cambiar fondos, poner imagenes, crear secciones... Pero tenemos que empezar por el principio, así que empecemos cuanto antes!
Etiquetas sencillas de texto
-Estos són tres ejemplos de tipo de letra:
Texto en negrita ejemplo - <b>Escribir texto aquí </b>
Texto en itálicas ejemplo - <i>Escribir texto aquí </i>
Texto en teletipo ejemplo - <tt>Escribir texto aquí </tt>
Y ahora os enseño como cambiaríamos el tamaño y el color de la fuente con Dreamweaver. La etiqueta sería así:
<font size = 20 color ="
"Font size significa tamaño de fuente" y el número 20 simboliza el tamaño de la letra.
Pues bien, una vez hayamos escrito:
<font size = 20 color =" nos aparecerá automáticamente en Dreamweaver una ventana en la que podremos elegir el color del texto que deseamos sin tener que poner ningún tipo de código. Esto dreamweaver lo hace automáticamente. Os pongo una imagen y otros ejemplos para que entendáis este ejemplo:
Para verde quedaría así, recuerda que el código"#009900" es el código de este tono de verde, pero eso no lo hemos escrito nosotros mismos, hemos seleccionado el color y se ha colocado automático gracias a dreamweaver.
<p> <font size = 50 color="#009900"> holaaaaaa</p>
Y ahora os enseño como cambiaríamos el tamaño y el color de la fuente con Dreamweaver. La etiqueta sería así:
<font size = 20 color ="
"Font size significa tamaño de fuente" y el número 20 simboliza el tamaño de la letra.
Pues bien, una vez hayamos escrito:
<font size = 20 color =" nos aparecerá automáticamente en Dreamweaver una ventana en la que podremos elegir el color del texto que deseamos sin tener que poner ningún tipo de código. Esto dreamweaver lo hace automáticamente. Os pongo una imagen y otros ejemplos para que entendáis este ejemplo:
Para verde quedaría así, recuerda que el código"#009900" es el código de este tono de verde, pero eso no lo hemos escrito nosotros mismos, hemos seleccionado el color y se ha colocado automático gracias a dreamweaver.
<p> <font size = 50 color="#009900"> holaaaaaa</p>
holaaaaaa
También podemos probar el uso de las siguientes etiquetas para nuestra próxima página web:
<CITE>Representa una cita</CITE>
<CODE>Representa un estilo de computación</CODE><BLOCKQUOTE> Cita de algún texto</BLOCKQUOTE><DFN>Una definición</DFN><EM> texto enfatizado </EM><KBD>Caracteres de teclado</KBD><STRONG> texto fuertemente enfatizado</STRONG>




Oye, tengo una pregunta
ResponderEliminarQuiero que el contenido que va en comience al mismo nivel de el primer bloque de , pero no logro que queden igual de alineados, por el contrario, lo que tengo en el está quedando super pegado al
cómo puedo resolverlo?
Gracias.